前回の続きになります。先にこちらも読んで頂ければと。WPF で Zune のようなウィンドウを作る
はい、気を取り直して。
まず思いつく方法
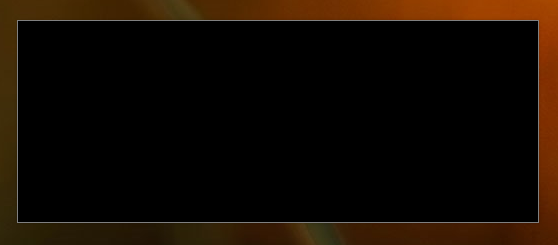
真っ先に思いついたのは、WindowStyle=”None” と AllowsTransparency=”True” にする方法。ウィンドウのクライアント領域と実際にコンテンツを配置する領域 (いわゆる LayoutRoot 的な) にマージンを設けて、DropShadowEffect で影をつけるというもの。
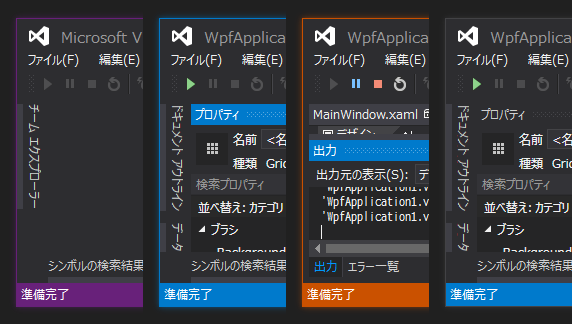
あっさりできました。本物と並べてみてもまぁそっくり。
コードはこちら。Window の Background が Transparent になっていることと、8 行目の Border の Margin=”10″ がミソです。実際のウィンドウの大きさは、見た目より 10 px 大きいのです。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Width="500" Height="200"
AllowsTransparency="True" WindowStyle="None"
Background="Transparent">
BorderThickness="1" Margin="10">
これでいいじゃない、という場合はこれで完成です。
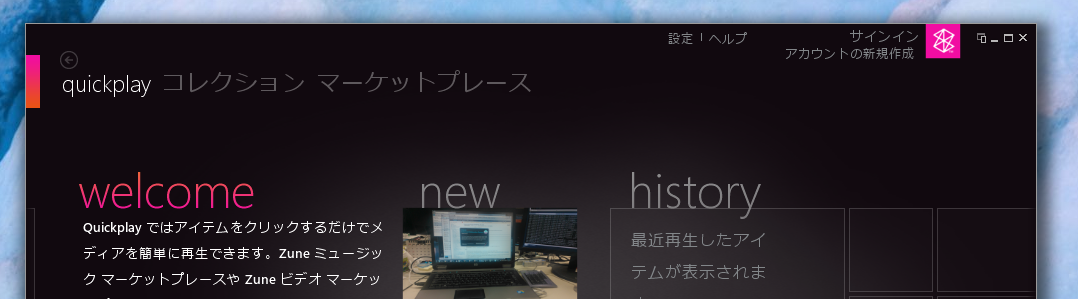
Visual Studio 2012 はどうなってるの?
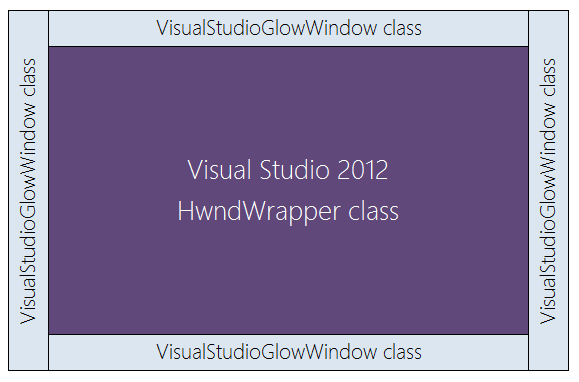
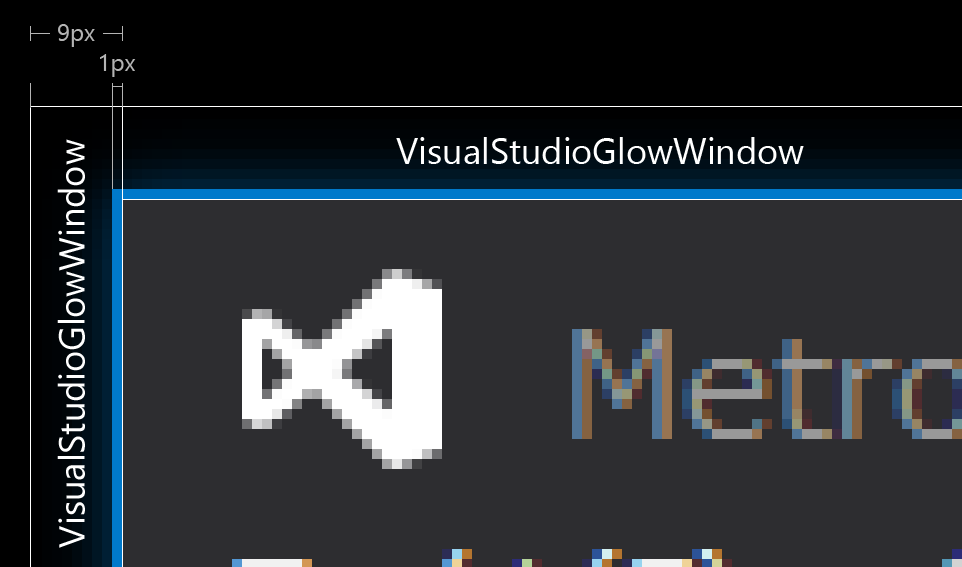
じゃあ本家 Visual Studio 様はどういう実装になっているんだろう? と思って Spy++ で見てみたところ、こんな感じの造りになっていることが明らかに。
どうやら、色がついている端の部分の 1 px と合わせて 幅 9 px の VisualStudioGlowWindow という透明なウィンドウが張り付いているらしい。
ちなみに、Office 2013 も同じです。MSO_BORDEREFFECT_WINDOW_CLASS という透明なウィンドウがいて、影をつけています。
余談ですが、同僚とこの話をしたところ「どうして Visual Studio 開発チームはそんなややこしいことまでして光らせたかったの」と。はい、私にもわかりません。でもかっこいいんだから仕方ない。
で、無謀ながらこれを目指して作ってみました。
完成したサンプル コードはこちら。https://github.com/Grabacr07/MetroRadiance
GlowWindow を作る
何はともあれ、GlowWindow を作らないことには始まりません。まずは要件を整理。
幅 1 px の線と、光る影っぽい何か
タスク バーに表示されない + アクティブ ウィンドウにならない
アプリケーションのメイン ウィンドウの四辺に張り付き、移動とサイズ変更に追従する
アプリケーションのメインウィンドウのサイズを変更させる
それぞれ順に見ていきましょう。なお、GlowWindow が張り付く先となるアプリケーションのメイン ウィンドウは、厳密には親子関係はありませんがここでは owner と呼んでいます。
幅 1 px の線と、光る影っぽい何か
これは簡単、GlowWindow の Content に Border を配置するだけです。
ShadowDepth="0"
BlurRadius="8" />
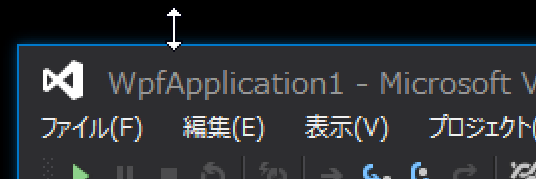
デザイナー上で見るとこんな感じ (Zoom 800 %)。
タスク バーに表示されない + アクティブ ウィンドウにならない
「タスク バーに表示されない」ですが、Window の ShowInTaskbar=”False” です。おわり。…と思っていた時期が私にもありました。いや、間違いではないのですが。実は「アクティブ ウィンドウにならない」の実装がかなり曲者で、WPF だけでは無理と判断し、仕方なく P/Invoke することに。で、結局 GlowWindow の拡張ウィンドウ スタイルから WS_EX_APPWINDOW を外し、WS_EX_NOACTIVE を指定するので、結果的にはわざわざ ShowInTaskbar=”False” する必要はなかったのです。
というわけで XAML から。こういうウィンドウでこそ WindowStyle=”None” するべきですよね、ということで、AllowsTransparency=”True” Background=”Transparent” と指定して透明なウィンドウにしています。
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:metro="clr-namespace:VS2012LikeWindow2.Views.MetroChrome"
Title="GlowWindow" Width="300" Height="300"
WindowStyle="None" AllowsTransparency="True" Background="Transparent"
ShowActivated="False" ResizeMode="NoResize"
SnapsToDevicePixels="True">
x:FieldModifier="private"/>
次にコード ビハインド、の前に。GetWindowLong function SetWindowLong function
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
static class NativeMethods
{
[DllImport("user32.dll", EntryPoint = "GetWindowLongA", SetLastError = true)]
public static extern int GetWindowLong(IntPtr hWnd, int nIndex);
public static WSEX GetWindowLongEx(this IntPtr hWnd)
{
return (WSEX)NativeMethods.GetWindowLong(hWnd, (int)GWL.EXSTYLE);
}
[DllImport("user32.dll")]
public static extern int SetWindowLong(IntPtr hWnd, int nIndex, int dwNewLong);
public static WSEX SetWindowLongEx(this IntPtr hWnd, WSEX dwNewLong)
{
return (WSEX)NativeMethods.SetWindowLong(hWnd, (int)GWL.EXSTYLE, (int)dwNewLong);
}
/* 以下省略 */
}
上記の関数を使用し、GlowWindow の拡張ウィンドウ スタイルを変えているのが以下のコード。
protected override void OnSourceInitialized(EventArgs e)
{
base.OnSourceInitialized(e);
var source = (HwndSource)HwndSource.FromVisual(this);
var wsex = source.Handle.GetWindowLongEx();
wsex ^= WSEX.APPWINDOW;
wsex |= WSEX.NOACTIVATE;
source.Handle.SetWindowLongEx(wsex);
source.AddHook(this.WndProc);
}
上記ソースの最後、HwndSource.AddHook メソッドの引数で指定されていた、WndProc メソッドの中身です。いわゆるウィンドウ プロシージャのようなもの。WM_MOUSEACTIVATE message
private IntPtr WndProc(IntPtr hwnd, int msg, IntPtr wParam, IntPtr lParam, ref bool handled)
{
if (msg == (int)WM.MOUSEACTIVATE)
{
handled = true;
return new IntPtr(3);
}
return IntPtr.Zero;
}
これで、タスク バーに表示されず、ユーザーがクリックしてもアクティブにならないウィンドウができました。
アプリケーションのメイン ウィンドウの四辺に張り付き、移動とサイズ変更に追従する
レッツ座標計算。SetWindowPos function
static class NativeMethods
{
[DllImport("user32.dll")]
[return: MarshalAs(UnmanagedType.Bool)]
public static extern bool SetWindowPos(IntPtr hWnd, IntPtr hWndInsertAfter, int x, int y, int cx, int cy, SWP flags);
/* 以下省略 */
}
この関数を使い、計算した位置とサイズ (getLeft() や this.getWidth() などの Func) を再適用するのが以下のコード。この処理を、owner の LocationChanged, SizeChanged, StateChanged イベントで呼んであげれば、その都度 GlowWindow が追従します (しかも、Z オーダーは owner のすぐ下になる…はず)。最後の引数の SWP.NOACTIVATE は、新しい位置とサイズを適用した後に、GlowWindow をアクティブにしないためのものです。
// コンストラクター
owner.LocationChanged += (sender, e) => this.Update();
owner.SizeChanged += (sender, e) => this.Update();
owner.StateChanged += (sender, e) => this.Update();
}
private void Update()
{
NativeMethods.SetWindowPos(
this.handle, this.ownerHandle,
(int)this.getLeft(), (int)this.getTop(), (int)this.getWidth(), (int)this.getHeight(),
SWP.NOACTIVATE);
}
// サンプルはもう少し処理が増えてますが、重要なのは上記のコードです。
アプリケーションのメインウィンドウのサイズを変更させる
これが一番厄介でした… まず、Visual Studio 2012 の動きから。
いろいろ考えましたが、最終的に以下の実装になりました。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
private IntPtr WndProc(IntPtr hwnd, int msg, IntPtr wParam, IntPtr lParam, ref bool handled)
{
if (msg == (int)WM.LBUTTONDOWN)
{
var pt = new Point((int)lParam & 0xFFFF, ((int)lParam >> 16) & 0xFFFF);
NativeMethods.PostMessage(this.ownerHandle, (uint)WM.NCLBUTTONDOWN, (IntPtr)this.getHitTestValue(pt), IntPtr.Zero);
}
if (msg == (int)WM.NCHITTEST)
{
var ptScreen = new Point((int)lParam & 0xFFFF, ((int)lParam >> 16) & 0xFFFF);
var ptClient = this.PointFromScreen(ptScreen);
var cursor = this.getCursor(ptClient);
if (cursor != this.Cursor) this.Cursor = cursor;
}
return IntPtr.Zero;
}
まず、GlowWindow 上での LBUTTONDOWN メッセージ (左クリック)。
8 行目以降の NCHITTEST メッセージに対する処理は、マウスカーソルを設定するためのものです。
最終的にはこんな感じに。ちゃんとドラッグすればウィンドウ本体がリサイズされます。
で、最終的に
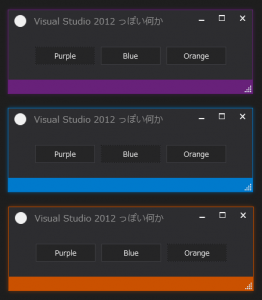
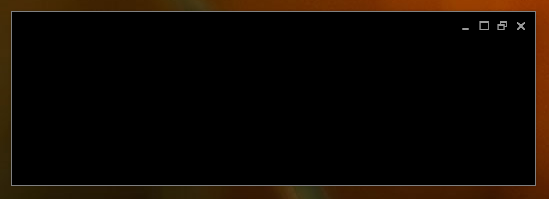
いくつかポイントを解説しましたが、完成したのが次のような感じ。
まとめ
というわけで、Visual Studio 2012 のウィンドウかっこいいなー作りたいなーから始まったネタでしたが、蓋を開けてみれば Win32 相互運用だらけで誰も得をしないような謎記事になってしまいました。これはひどい。というか記事長すぎですね。反省。
完成したサンプル コードはこちら。”3. VS2012LikeWindow2″ が今回のプロジェクトです。それっぽい外観になっていると思います (.NET Framework 4.5 が必要です)。https://github.com/Grabacr07/MetroRadiance
今回はあくまで例、似せてみたよ~というだけですので、本物の VisualStudioGlowWindow の動作には程遠い感じ。まともな Windows アプリケーションは .NET Framework でしか組んだことがないので、Win32 の知識不足も相まってこの有様です。もし「ここが違う」ですとか「もっとうまい方法がある」といった何かがありましたら、Twitter などでこっそり教えて頂けたら、それはとっても嬉しいなって。