なにやらタイトルだけで既に出オチ感が。。。
もちろん、これら素晴らしい記事に触発されて書きました。
PowerPoint でクラウディアさんを書いてみました | SE の雑記
PowerPoint でクラウディアさんを私も描いてみました
PowerPointで初めてのお絵かきしてみた
実は、以前から私の Twitter アイコンも PowerPoint で作っていたりしたのですが。
前にも言いましたが、このアイコンは Microsoft PowerPoint で作っているので、配色パターンを弄ればキャラの差し替えができる twitpic.com/947pw3
— ぐらばくさん (@Grabacr07) 2012年4月1日
こう表示すると確かに狂気を感じる twitter.com/Grabacr07/stat…
— ぐらばくさん (@Grabacr07) 2013年3月27日
最近の PowerPoint お絵かきの流れ、これは PowerPoint アイコン勢として何もしないわけにはいかない… などと思いつつも、同じ PowerPoint ネタで投稿してもおもしろくないなぁ、と。
で、なに使って描くの?
私は XAMLer (自称) です。
XAML で絵、描けないかな…
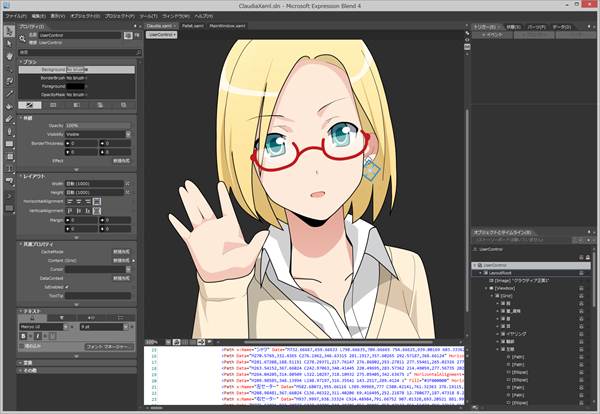
いや、Blend さえあれば…?
Path のススメ
System.Windows.Shapes 名前空間 には、XAML で使用できる図形クラス (直線、四角形、多角形、楕円、などなど) が定義されています。その中でも、Path クラス を使うと、自由曲線を描画できます。
もちろん、PowerPoint の場合と同様に、トレース元の画像があると楽に作れます。
※以降、この投稿では Expression Blend 4 を使用していますが、Blend for Visual Studio 2012 でも同じ操作が可能です。
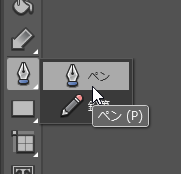
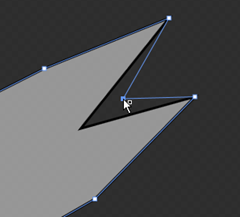
Blend の [ペン ツール] を選択します。
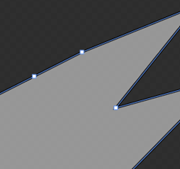
PowerPoint の曲線ツールとは使い勝手が異なり、PowerPoint のフリーフォーム ツールと曲線ツールを組み合わせたような動きをします。ひとまず曲線にすることは考えず、頂点をトレースする形で点を打っていきましょう。


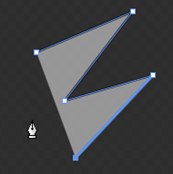
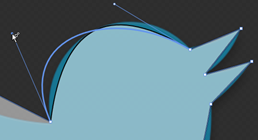
お題は Twitter Bird。頂点のみトレースするとこんな感じに。

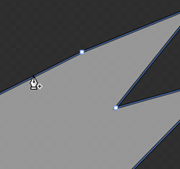
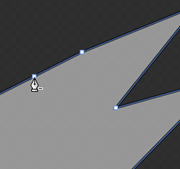
なお、Path オブジェクトを選択した状態で Path オブジェクトの線の上でクリックすると、新しい頂点を追加することができます。同様に、頂点の上でクリックすると、その頂点を削除することができます。



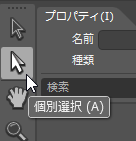
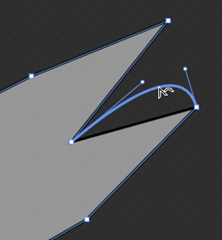
ここから曲線を作ります。[個別選択ツール] の出番です。
Path オブジェクトに対しては、それぞれ下の表のような操作ができます。

| 線をドラッグ | 線と両端の頂点のみ移動 |
| 頂点をドラッグ | 頂点のみ移動 |
| Alt キーを押しながら 線をドラッグ |
曲線の作成 |
| Alt キーを押しながら 頂点をドラッグ |
曲線の作成 |
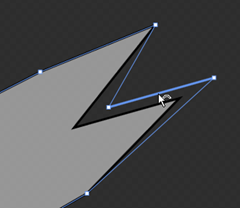
個人的には、3 番目の「Alt キーを押しながら線をドラッグ」をよく使います。
トレース元の画像に重なるように、Alt キーを押しながら線をドラッグすることで、それっぽい曲線を作ることができます。
また、2 番目の「頂点をドラッグ」も、トレース元の画像との微妙なズレを修正したりするのによく使います。

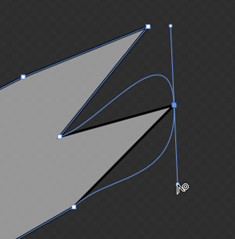
単純に曲線にしただけでは、頂点からの角度が合わない場合があります。その場合、頂点から伸びる接続ハンドルを調節し、好みの角度に合わせましょう。


というわけで、あっという間にできました Twitter Bird。手順をまとめると、次のような感じに。
この程度なら 10 分かかりません。
1. [ペン ツール] で頂点をトレース
2. [個別選択ツール] で頂点の位置を微調整しながら、Alt キーを使い直線から曲線を作成
3. 頂点の接続ハンドルを使い、曲線の角度を微調整

個人的には、PowerPoint でお絵かきするより Blend でお絵かきする方が楽で、好きです。おすすめ。
Path の何がイイかというと
Path に限らず、System.Windows.Shapes 名前空間 で定義される図形オブジェクトはすべてベクター形式です。ラスター形式のビットマップ画像などと違い、拡大・縮小してもボケたりギザギザになったりしませんし、複数の Path オブジェクトから 1 つの複合 Path を作ったりもできたり。
Blend があれば、Path を使って簡単な図形を自前で用意できます。
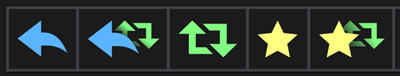
例えば、私が今こっそり作っている Twitter クライアントでは、Retweet、Fav などのアイコンをすべて Path で作っているので、拡大して表示してもこのとおり。


また、四角形や楕円を組み合わる程度の図形なら、[ペン ツール] で自分で描かずとも作れます。
PowerPoint でいう [図形合成] 機能と同じものです。
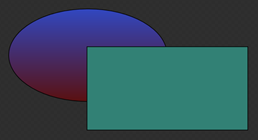
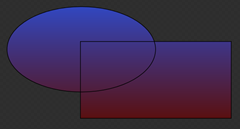
まず、適当な図形を 2 つ用意しましょう。今回は Ellipse クラスと Rectangle クラスで。


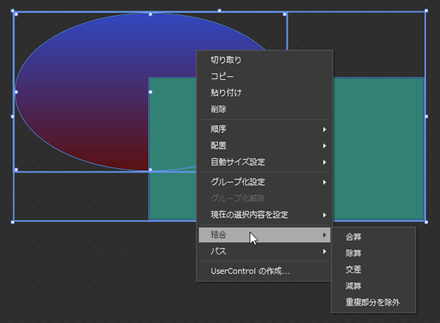
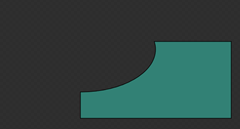
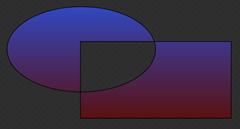
Ctrl キーを押しながら、これらの図形を 2 つ同時に選択します。選択したら、そのまま図形の上で右クリックし (もしくは [オブジェクト] メニューを開き)、[結合] メニューを開きます。それぞれの結果は、下の表のとおり (ちなみに、これで作成る新しい図形は Path オブジェクトです)。

| 合算 |  |
| 除算 |  |
| 交差 |  |
| 減算 |  |
| 重複部分を除外 |  |
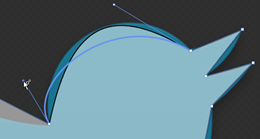
クラウディアさん
上記 Twitter Bird を描いたときと同じ手順をひたすら繰り返し、クラウディアさんを描きました。単にオブジェクトの量が多いだけで別段特殊なことはやっていないので、細かい手順については省略します。
先ほど Path の利点として「拡大縮小に強い」ことを述べましたが、このクラウディアさんも例外ではありません。複数の Path オブジェクトを 1 つの画像として扱うようなケースの場合、Viewbox クラス を使いましょう。以下のように使用します。
|
1 2 3 4 5 |
これで、クラウディアさんをキレイに拡大・縮小できます (= 拡大してボケたり、縮小してギザギザになったりしません)。
Silverlight 5 が動作するブラウザーで御覧の方は、以下に Path で描画されたクラウディアさんが表示されるはずです。拡大・縮小などしてみてください。
まとめ
クラウディアさんを描きたかったわけではなく、Path を使って絵を描くのは簡単なんですよ、ということが言いたかったわけです。自分で開発するアプリで使うちょっとしたアイコンなどは、Path でちょろっと描けば事足りてしまうことが多いですね。
ちなみに、PowerPoint で描いた図を XAML に変換する方法もあります。私の場合ですと、最終的に XAML を吐きたいというよりも Blend 使って XAML で描く方が好きだったりしますが。上記の例、メガネの On/Off のようなプログラマブルにする要件があるのならば、PowerPoint だけでなく Blend でこういった図を実装する選択肢もあるのではないでしょうか。


Pingback: Room metro #15参加してきた | guitarrapc.wordpress.com
Pingback: PowerPoint でクラウディアさんを書いてみました | SE の雑記
Pingback: Room metro #15 資料公開 | grabacr.net
Pingback: PowerPointで作成した画像をXAMLに変換する | muu000.net
Pingback: Silverlightを貼り付ける際の注意点 | muu000.net
Pingback: Room metro Tokyo #1 資料公開 | grabacr.nét
Pingback: Windows 8.1 で加わった Per-Monitor DPI と WPF のあれこれ | grabacr.nét