あけましておめでとうございます。
今年も C# や XAML を中心に情報発信していきますので、どうぞよろしくお願い申し上げます。
さて、当ブログで公開している艦これツール「提督業も忙しい!」ですが、version 1.2 で @Nrtwd 様より頂いたアイコンが実装されました。
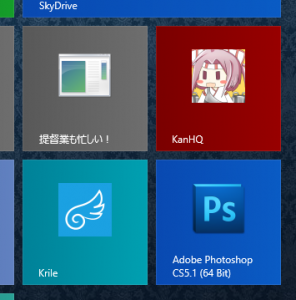
今までは、[スタート] にショートカットを作っても、こんな残念な感じになっておりましたが…

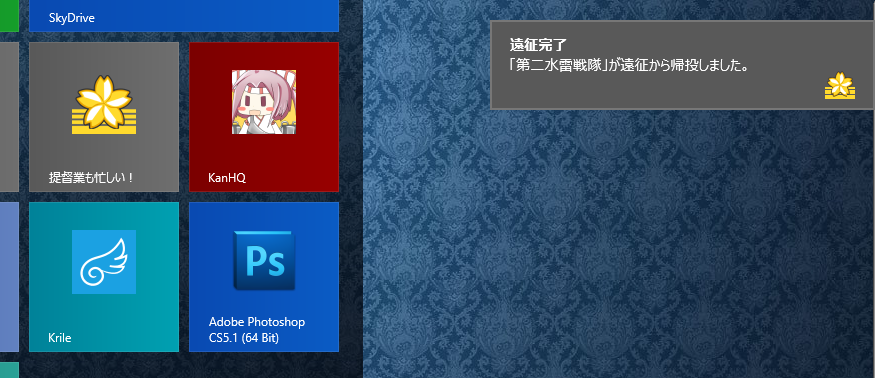
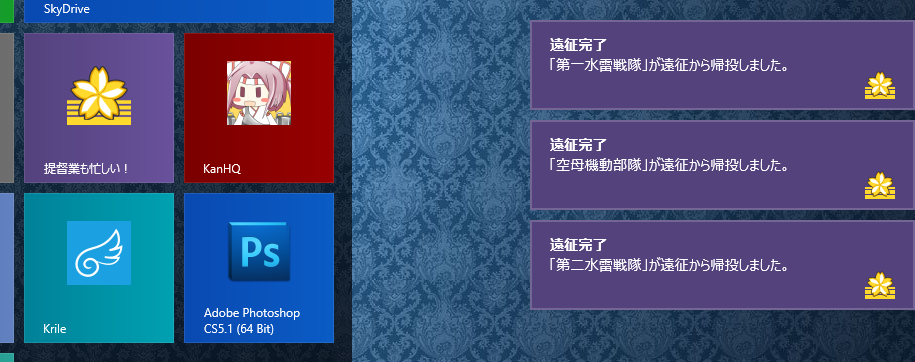
version 1.2 からこんな感じに。トースト通知にもアイコンが表示されます。すばらです。

だがしかし、タイルの色は黄色っぽくなるのかなーと思っていたら、なぜかグレーのまま。
他のデスクトップ アプリはアイコンの色に近いタイルの色が自動選択されているのに、KanColleViewer はなぜグレーなのか…
ということで、今回はデスクトップ アプリが [スタート] 画面に表示されたときのタイルをカスタマイズします。Windows 8.1 限定です。
*.VisualElementsManifest.xml
その答えは、ズバり VisualElementsManifest.xml 拡張子を付与したファイルです。
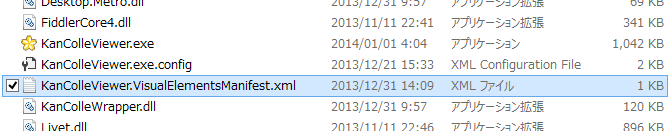
実行ファイルと同じフォルダーに、実行ファイルと同じファイル名で、VisualElementsManifest.xml 拡張子を付与します。
こんな感じ。
*.VisualElementsManifest.xml ファイルの中身は、以下のように書きます。
|
1 2 3 4 5 |
ShowNameOnSquare150x150Logo="on" ForegroundText="light" /> |
以降、VisualElements 要素の各属性について解説します。
BackgroundColor
タイルの色を指定します。
必須の属性です (指定しないと visualelementmanifest.xml ファイルが正しく認識されません)。
色は、定義済みの
black 、
silver 、
gray 、
white 、
maroon 、
red 、
purple 、
fuchsia 、
green 、
lime 、
olive 、
yellow 、
navy 、
blue 、
teal 、
aqua
を指定するか、もしくは
#54427D
のように 16 進数値で指定します。
ShowNameOnSquare150x150Logo
普通サイズ (150 x 150) のタイルで、アプリ名を表示するかどうかを指定します (デスクトップ アプリは 150 x 150 タイルしか作れません)。
必須の属性です (指定しないと visualelementmanifest.xml ファイルが正しく認識されません)。
on を指定するとタイル上にアプリ名が表示され、off を指定すると表示されなくなります。
|
1 2 3 4 5 |
ShowNameOnSquare150x150Logo="on" ForegroundText="light" /> |
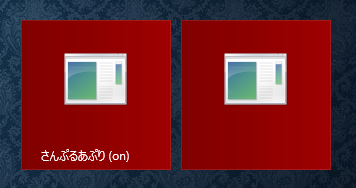
上記のコードで、ShowNameOnSquare150x150Logo="on" なのが左のタイル、 ShowNameOnSquare150x150Logo="off" にしたのが右のタイルです。

ForegroundText
タイルのテキストの色を指定します。
必須の属性です (指定しないと visualelementmanifest.xml ファイルが正しく認識されません)。また、ShowNameOnSquare150x150Logo 属性に off を指定していても必須となりますので注意してください。
白色のテキストには light、黒いテキストには dark を指定します。
|
1 2 3 4 5 |
ShowNameOnSquare150x150Logo="on" ForegroundText="light" /> |
上記のコードで、ForegroundText="light" なのが左のタイル、 ForegroundText="dark" なのが右のタイルです。

Square150x150Logo および Square70x70Logo
タイルのフルブリード画像を指定します (「フルブリード」って「余白なし」という意味らしいですね)。
この属性は省略可能です。ただし、指定する場合は Square150x150Logo と Square70x70Logo の両方を指定する必要があります。片方しか指定しなかった場合は visualelementmanifest.xml ファイルが正しく認識されません。
以下の条件を満たす画像を指定します。
- 種類: .png / .jpg / .jpeg / .gif
- 画像サイズ: 1,024 x 1,024 px 以下
- ファイルサイズ: 200 KB 以下
以下のサンプル画像を作成しました (といっても、@Nrtwd 様より頂いたアイコンそのままですが!)。透過情報付き PNG ファイル、画像サイズはそれぞれ 70 x 70 px と 150 x 150 px です。

実行ファイルと同じフォルダーに Assets フォルダーを作成、その中に上記のファイルを格納し、*VisualElementsManifest.xml ファイルには以下のように記述しました。
|
1 2 3 4 5 6 7 |
ShowNameOnSquare150x150Logo="on" ForegroundText="dark" Square150x150Logo="Assets\150x150Logo.png" Square70x70Logo="Assets\70x70Logo.png" /> |
なお、画像は名前付け規則と構造の規則に従い、スケーリング、ハイ コントラスト、ローカライズに対応できるようです。
詳細は MSDN を参照してください (試すのが面倒だった!)。
KanColleViewer
ということで、KanColleViewer は以下のコードを使用し、タイルをカスタマイズしました。
|
1 2 3 4 5 |
ShowNameOnSquare150x150Logo="on" ForegroundText="light" /> |
BackgroundColor を指定、色は黄色の補色である紫。トースト通知の色もキレイになりました。

画像や設定は .exe に埋め込むわけでなく、外部ファイルで指定しなければならない点、ちょっと残念感はありますが。デスクトップでもタイルを設定できますよ、というお話でした。めでたしめでたし。
オチ
で、そもそも何故アイコンを実装した KanColleViewer がグレーのタイルになっていたのかという話。
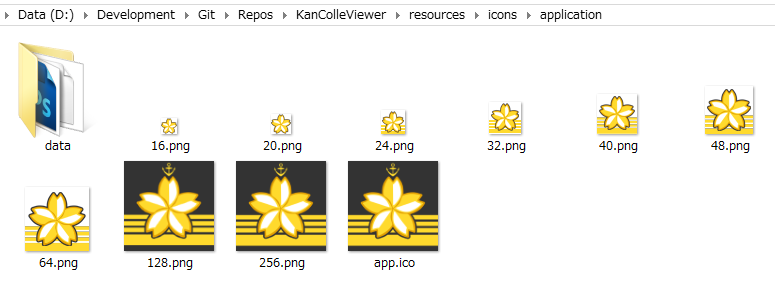
このアプリのアイコンは、16/20/24/32/40/48/64/128/256 の各サイズを含む .ico ファイルです。このうち、128 以上のサイズには、グレーの背景色付きのアイコンにしていたわけですが。

どうやら、タイルの色の自動選択に、この背景色の方が使われたのではないかと… タイルのアイコンに 64 (背景色がないやつ) が使用されていたので気付きませんでした。というのを、一緒に調べていた @guitarrapc_tech 先生に言われて気付いた。
あほー



とても参考になりました。
オチの部分を見て自分でも確かめてみたのですが、アイコンの背景色をMicrosoftのロゴの4色のそれぞれにした場合、オレンジとブルーは近い色が自動選択されましたが、グリーンとイエローはグレイになったので、色によるみたいです。