ちょいネタです。
(もともと XAML Advent Calendar 2013 で人が集まらなかったとき用に溜めておいた小ネタ的なもので、再編・放出したく)
Primitive コントロールとは
私が勝手にそう呼んでいるだけですが、System.Windows.Controls.Primitives 名前空間に属しているコントロールのことです。
WinRT では Windows.UI.Controls.Primitives 名前空間 になります。
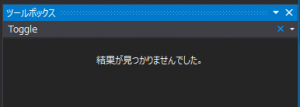
WPF の場合、Visual Studio の [ツールボックス] の中に出てこないコントロールなので、UI をポトペタ開発していたりすると、意外とその存在に気付きません。
例えば ToggleButton の場合。

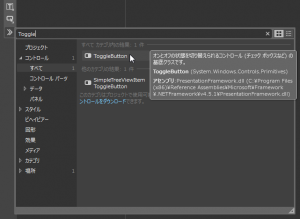
Windows ストア アプリの場合は、Visual Studio の [ツール ボックス] に出てきます。
また、WPF でも Blend for Visual Studio ではしっかり出てきます。

Primitive コントロールは、その名の通り一般的なコントロールのベースとなっていたりする、基本的なコントロールです。今回は、その Primitive コントロールをいくつか紹介します。
ToggleButton
CheckBox や RadioButton の基底クラスです。IsChecked プロパティを公開しており、2 種類または 3 種類の状態を持ちます。見た目は Button コントロールと同じですが、IsChecked=”True” のとき、ボタンを押下したままのような状態になります。IsThreeState プロパティを True にすると状態が 3 種類になりますが、残念ながら見た目上区別をつけることはできません (もちろん、Style の適用によって自前で表示を変えることはできます)。
実は CheckBox コントロールの実装は、見た目こそ違いますが、キー操作関連の protected メソッドをいくつかオーバーライドしてるだけで、ほとんど ToggleButton のまんまだったりします。
例えばミュート ボタンを作りたいとき、ボタン本体を ToggleButton で実装し、ミュートしているかどうかを IsChecked プロパティに割り当てれば、カスタム コントロールを作らなくても「ボタン動作 + On/OFF 機能」を実現できますね。
Silverlight 5 が動作する環境でご覧の方は、以下のコードで動作するサンプルが表示されます。VisualStateManager が大半を占めていますが、WPF なら Trigger を使えばもっとシンプルに書けるでしょう (VisualStateManager の可読性の低さは何とかならんのか…)
RepeatButton
その名の通り、ボタンが押されている間に Click イベントを連続して発生させる Button コントロールです。用途によってはあると便利なコントロールですが、既にあるんです。ご存じでした? (同僚が同じものを頑張って自力で作っているのを見て深い悲しみに包まれた)
ボタンが押されてから最初の Click イベントが発生するまでの間隔を指定する Delay プロパティと、最初の Click イベントが発生した後で繰り返し Click イベントを発生させる間隔を指定する Interval プロパティの 2 つを指定し、動作を決定します。
Silverlight 5 が動作する環境でご覧の方は、以下のコードで動作するサンプルが表示されます。
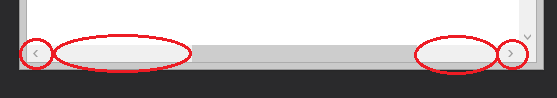
ちなみに、標準テンプレートを分解すれば判りますが、スクロール バーの両端は RepeatButton で実装されています。
赤い丸の部分。
RepeatButton だらけですね。