ブログさっぱり更新しないのに、外観だけ変えて遊んでるという体たらく!
だいたい 1 年くらい前、WordPress を初めて触った頃ですが、テーマの CSS を直接編集して外観を弄っていました。その方法だとテーマ側でバージョンアップされる度に編集しなおしという何とも非効率的でお粗末な話で、何とかならないかと調べたところ子テーマなる機能の存在を知ります (それはずいぶん前)。
子テーマで外観作り直したいなー、と思いつつも暫く放置しておりましたが、最近ようやく作る時間を得たので、思い切ってイメチェンと相成りました。
子テーマは、元のテーマのファイルを変更せずに、任意のカスタマイズができる便利機能です。
元のテーマを直接編集すると、アップデートによりカスタマイズが失われますが、子テーマでカスタマイズすればアップデートの影響を受けません。よって、カスタマイズが失われるのを嫌ってアップデートを躊躇したりする必要はなくなります (バグ修正などの面から、できるだけアップデートしたいし)。
子テーマを作るのは簡単で、/wp-content/themes/{任意の子テーマ名}/style.css を作成し、以下のように記述します。
|
1 2 3 4 5 6 7 8 9 10 |
/* Theme Name: grabacr Template: {元のテーマのディレクトリ名} Description: child theme Version: 1.0 Author: Grabacr07 Author URI: http://grabacr.net/ */ @import url('../{元のテーマのディレクトリ名}/style.css'); |
重要なのは Template の行です。ここで、元のテーマのディレクトリ名 (テーマ名ではなくディレクトリ名です。/wp-content/themes/{この部分がテーマのディレクトリ名}/) を指定します。
最後の行で元のテーマの CSS を読み込んでいますが、これをやらないとベースとなる元のテーマの外観が再現されないので、お忘れなきよう。
あとは、好みの外観になるように、任意のスタイルを書き加えていくだけ。例えば以下の例では、このサイト左上のタイトル “grabacr.nét” の部分を Segoe UI Light に変更し、色やサイズを調整しています。
|
1 2 3 4 5 6 |
#site-branding .site-title a { color: #555555; font-family: "Segoe UI Light", "Segoe UI", "Meiryo", "Meiryo UI", Georgia, serif; font-weight: lighter; font-size: 1.1em; } |
作成した子テーマが正しく認識されれば、WordPress 管理画面のテーマ一覧に表示されるようになります。[有効化] をクリックし、子テーマを有効にしましょう。
なお、子テーマがテーマ一覧に出てこない場合、元のテーマの指定方法や子テーマの配置の間違い、(あるいは、文字コードの問題) などの原因が考えられます。
子テーマについての情報は Web 上でも充実しているので、これから導入を検討される方は Google 先生に訊いてみるといろいろな情報が得られると思います (丸投げ)。
サイトをご覧の通り、タイトルやウィジェットのヘッダーなど全体的に Segoe UI にしています。Segoe UI かっこいい。Segoe UI まじかっこいい。 (※あくまで個人の感想です)
Windows 8 や Windows Phone の UI をよく目にするので、角丸な UI よりもエッジの鋭い UI の方がかっこよく映るんですよね。あと Segoe UI。 Segoe UI に合うかっこいい日本語フォントまだー?
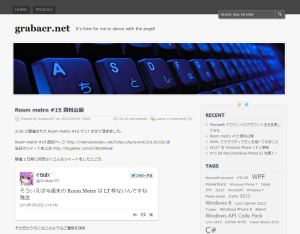
というわけで、(まだ調整中ではありますが、) 英字も Meiryo ベースで角丸だった以前よりは、だいぶスタイリッシュになったのではないかなーと。
| Before | After |
 |
 |
そんなことよりコンテンツを充実させろって話ですね、わかります。